最终效果
话不多说,先来看下效果。由于我的总主题是粉色调的,因此邮件也以粉色为主~
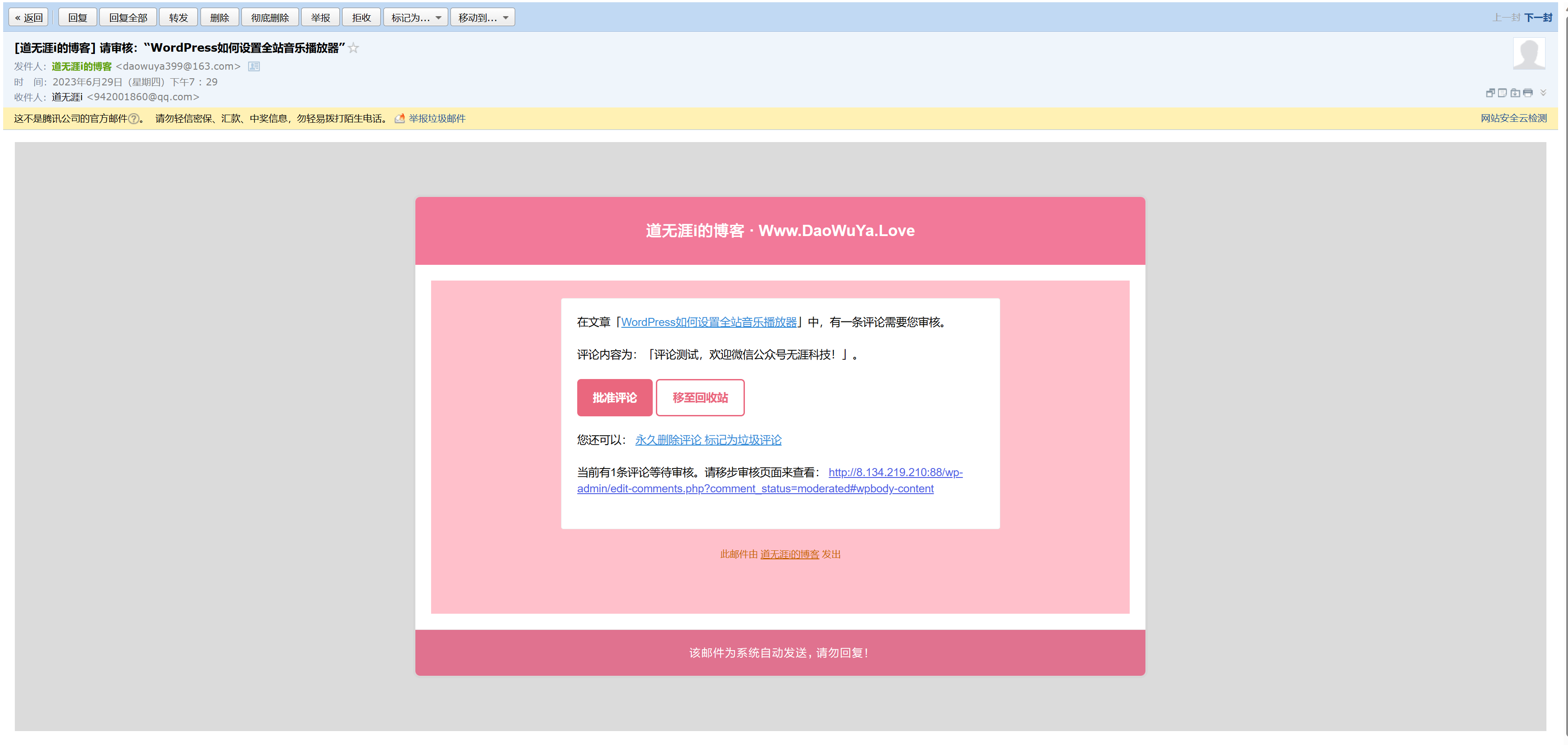
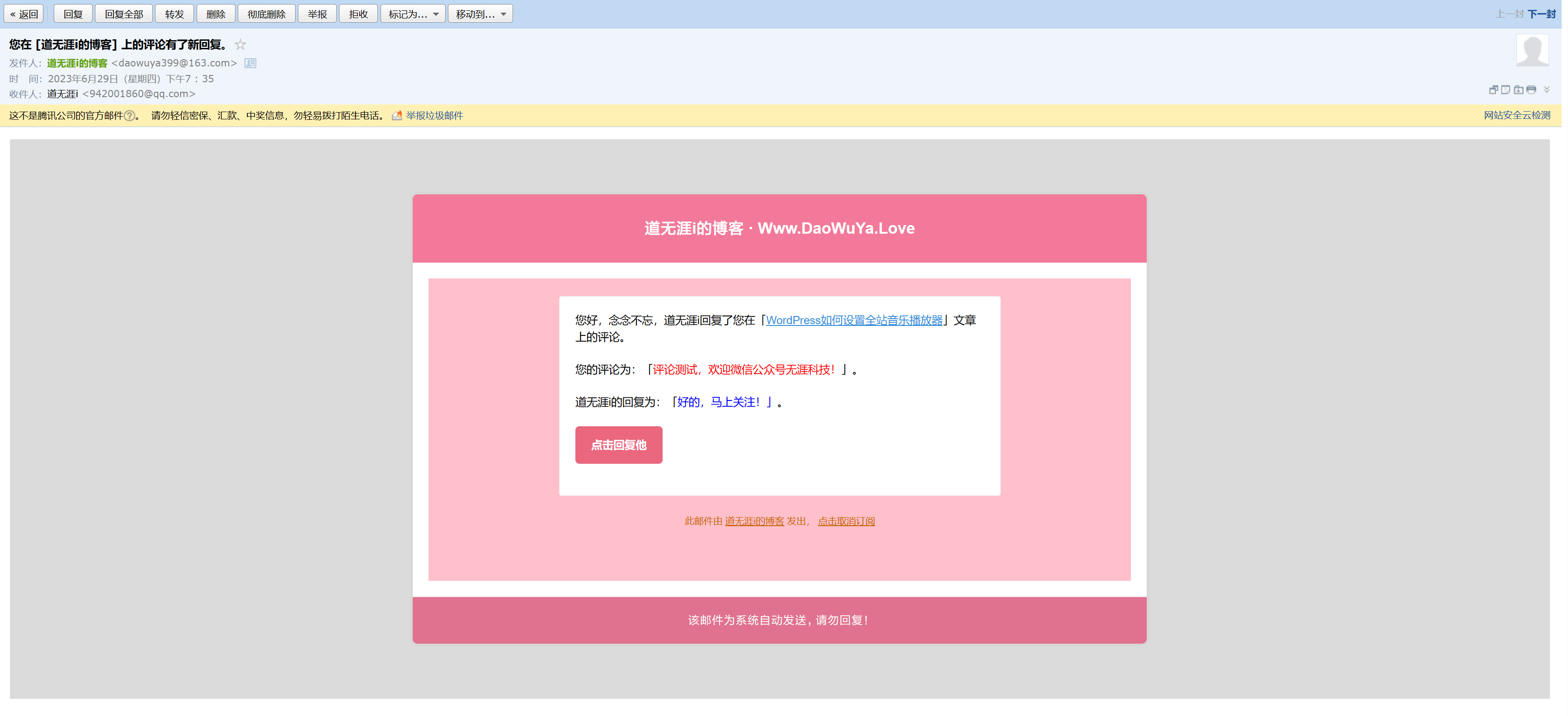
电脑端


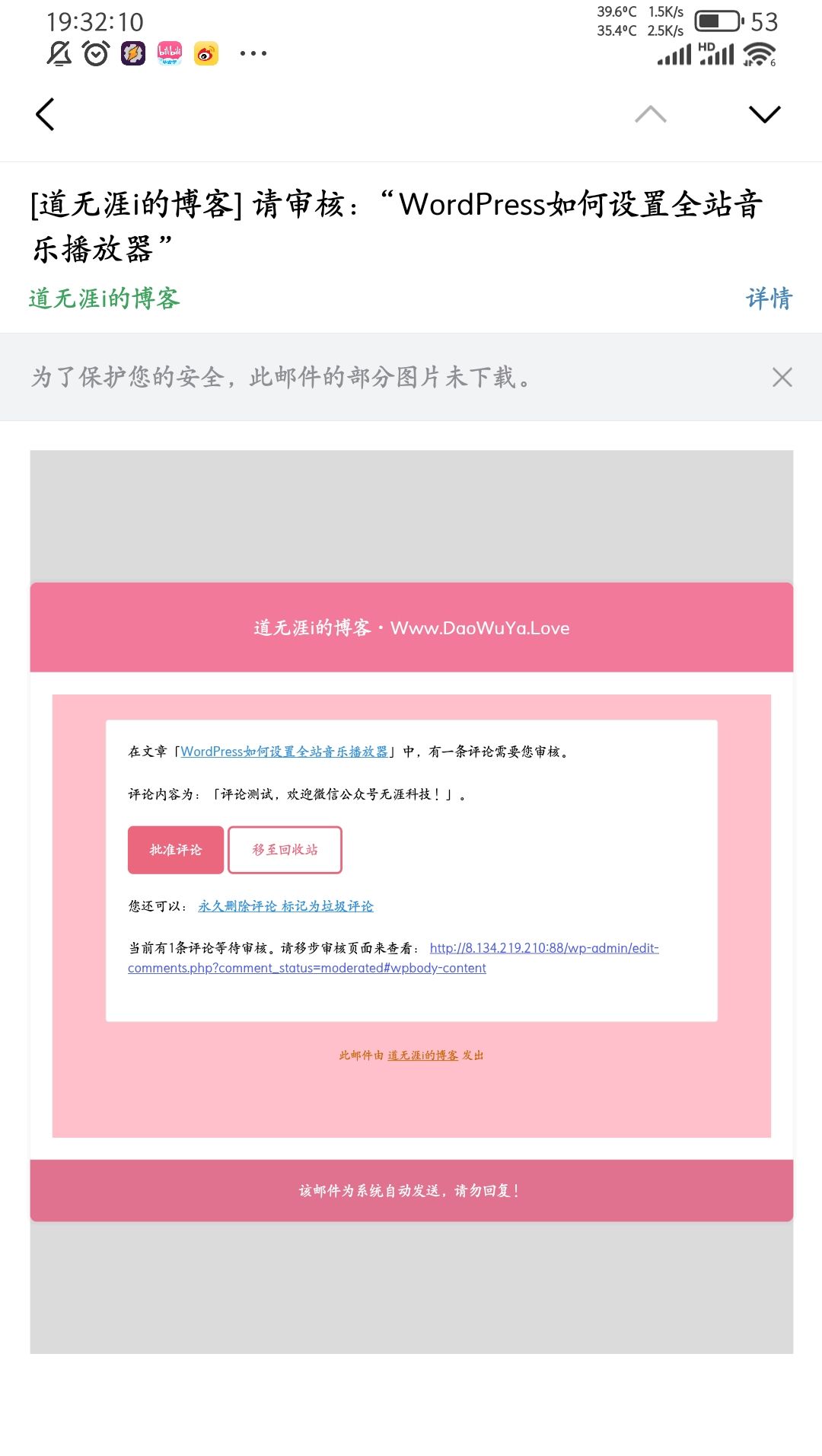
手机端


前言
用的主题是Argon,这个主题其实有自带的评论邮件通知模板,电脑端的其实看起来还行,但是手机端的它就会进行自适应,显示出来的文字有种很挤的感觉,还有一方面就是上面只显示关键的部分,没有我上面截图的那么全
至于我上面那些是怎么实现的?两个插件:
- 插件1-实现中间的部分:Wenprise Better Emails
- 插件2-实现上下两栏的部分:Email Templates
当然,颜色和一些文字方面是自己调节的!插件1通过修改插件的模板文件和CSS文件实现,插件2通过插件的自带页面直接设计。
那么问题就来了,当启用Wenprise Better Emails插件后,对于审核的邮件通知是正常的,但是评论通知的邮件就不正常,不正常在数量方面,一个评论会有两封通知邮件
经过测试,原因如下:插件改动的是系统自带的模板发送相关代码,而主题却又自带了一个评论发送的模板。所以两封邮件一封是由插件改动后的系统模板发送的,另一封是主题模板发送的
这么说来,直接把主题模板的关闭不就行了?
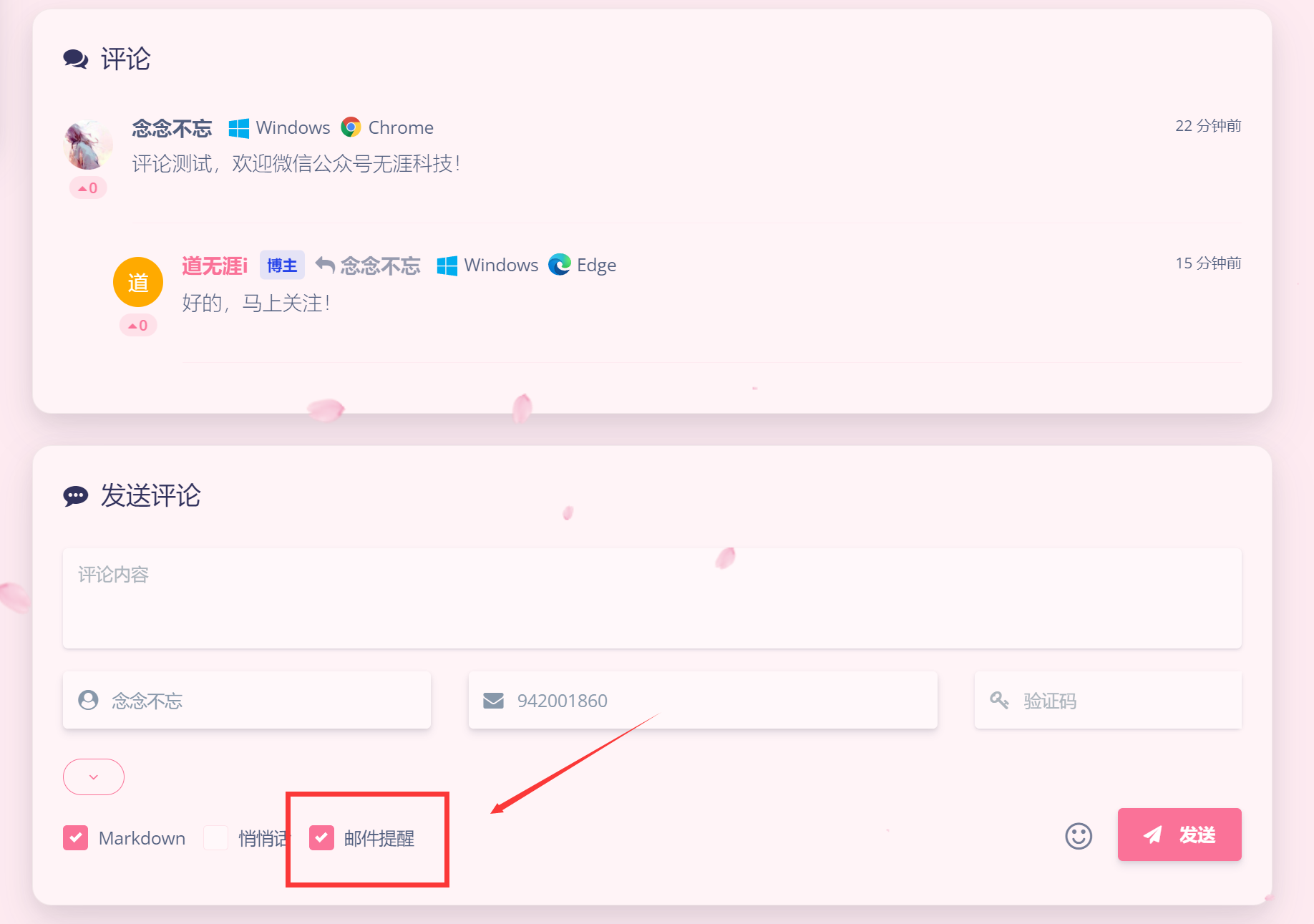
请看下图,主题模板的用户可以通过勾选邮件提醒来确定是否接受邮件。如果主题里直接把这个功能禁了,只用插件,那就代表用户一定要接收邮件提醒了,用户少了自主性

所以,目前的最佳方案应该是:在不禁用邮件提醒勾选框的情况下,主题模板不发送邮件,插件进行发送!但是主题设置里面又没有直接的开关进行设置,怎么办?
那就修改代码呗!
- 通过修改插件代码文件,让主题页面的邮件提醒的勾选情况决定是否发送评论通知的邮件
- 通过修改主题代码文件,禁用评论通知的发送邮件
下载2个插件
插件1:Wenprise Better Emails
插件1先不要启用,因为要去修改文件代码,修改完之后再启用
插件2:Email Templates
插件2可以直接启用,启用后可以直接在插件面板进行可视化设计了
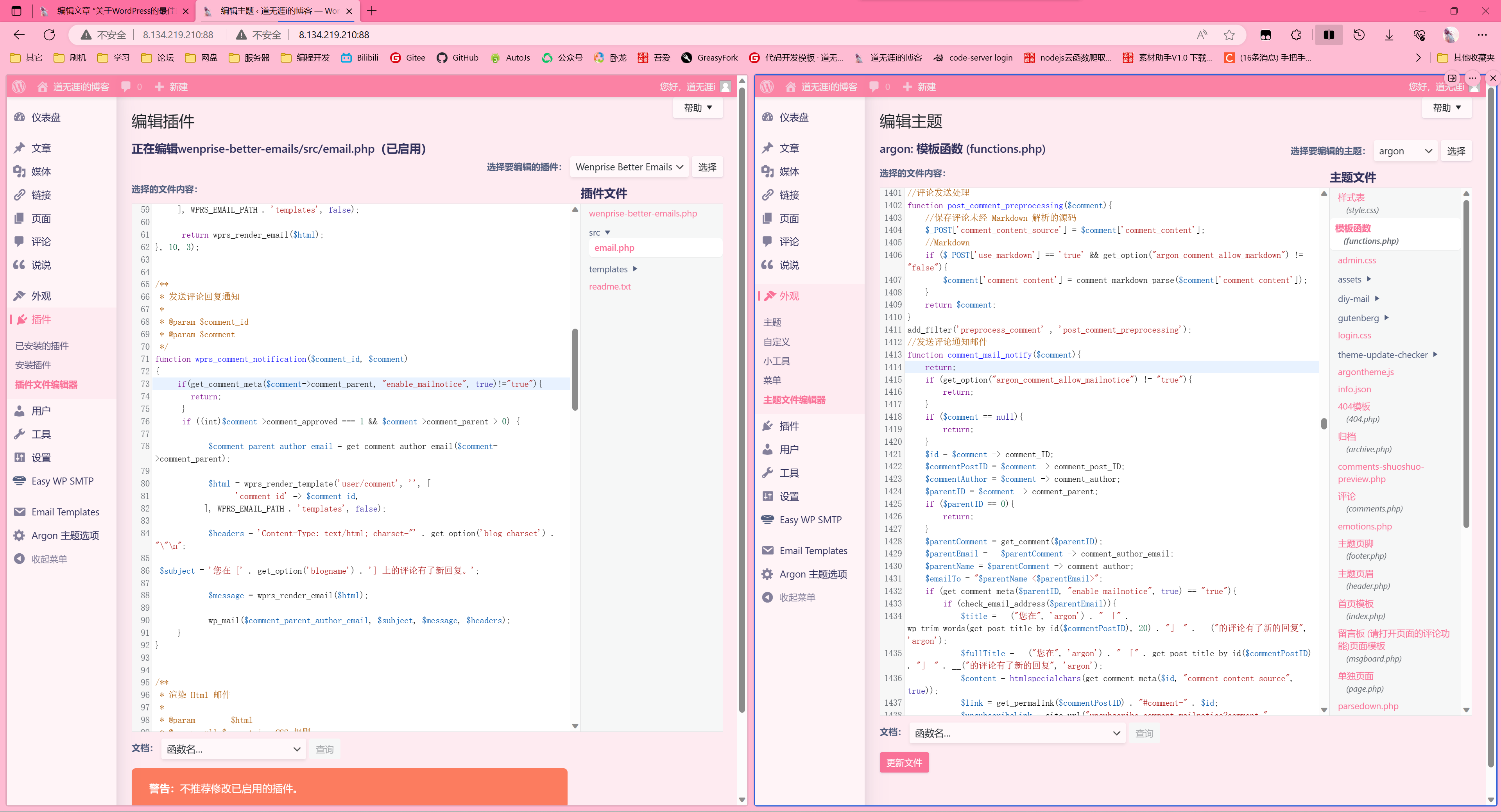
修改插件Wenprise Better Emails的代码文件
修改的文件路径
wenprise-better-emails/src/email.php
修改的函数
发送评论通知的函数:wprs_comment_notification($comment_id, $comment)
修改的内容
在函数内的开头加入下列代码
if(get_comment_meta($comment->comment_parent, "enable_mailnotice", true)!="true"){
return;
}上面的代码即是获取id为enable_mailnotice的勾选框是否勾选了,这个id就代表邮件提醒,如果邮件提醒没有勾选,就通过return;结束这个发送评论通知的函数
修改Argon主题的代码文件
目标文件
模板函数 (functions.php)
修改的函数
发送评论通知邮件函数:comment_mail_notify($comment)
修改的内容
在函数内的开头加入下列代码
return;上面的代码即是直接跳出函数不执行,当然也可以选择直接注释掉函数里的所有代码
修改示例图

进一步美化
在上面的步骤都完成之后,就可以开启插件进行测试邮件提醒的勾选框是否生效了。
如果有效,那就开始进一步的美化吧!
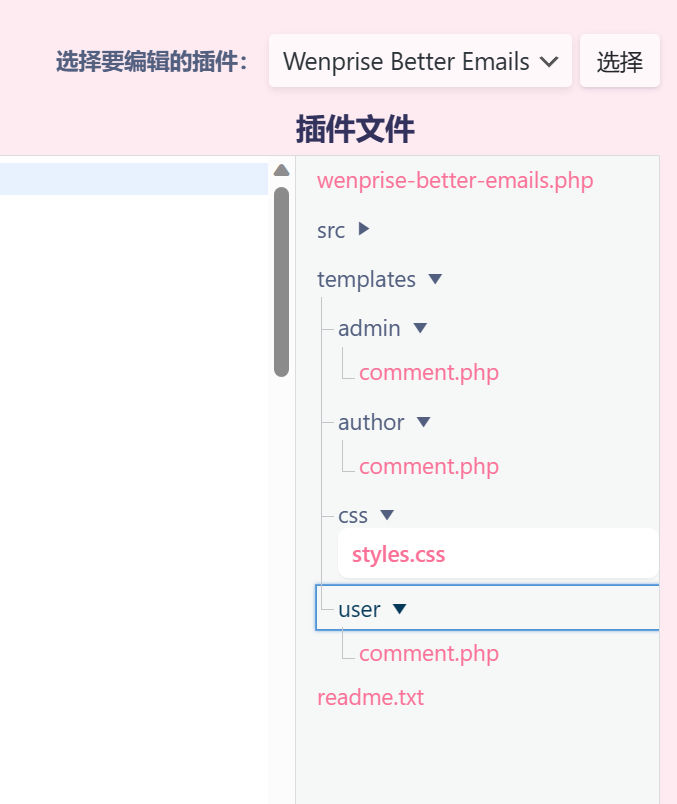
进一步的美化去修改插件1Wenprise Better Emails里的文件:

- admin里的php文件是发送给管理员的审核邮件模板
- author里的php文件是发送给作者的?这个目前不清楚,没用到
- user里的php文件是发送给用户的评论通知邮件模板
- css就是去修改上面三个文件的配色等方面的
具体修改就不教学了,相信各位可以解决
结语
今天研究了一天了,差不多从早上8点多研究到下午4点多。为什么用的时间这么久?因为我不熟PHP,仅仅能看得懂基本,遇到不懂的PHP函数就得去查,当然这都是小问题
主要吧,还是因为一开始研究的方向就错了,也不算错,一开始我想着是主要去修改主题文件的,就是把插件的代码进行拆分,把有用的一点一点提取融合到主题代码里面,改来改去改的很暴躁,很多次就想放弃了吧,毕竟就一个邮件的小功能而已,不至于
虽然有放弃的想法,但是我竟然还真没放弃,哈哈!说不算是错的原因是还真让我给实现了,当时还是很有优越感的,不过修改的代码量极多,而且如果主题一更新就会直接覆盖,到时候还得修改回来,就觉得很麻烦
然后转念一想,如果把主要修改的重心移到插件上面,会不会实现的更简单?然后我就去研究插件的修改方向了,很快就找出了上面的实现方式了,修改的代码量少又有效
不由感叹,编程过程中遇到的一些问题,在你看来可能解决方式就几行代码,但这几行代码可能是某些人绞尽脑汁才研究出来的
以上就是粗略的总结了,学无止境,加油~

我这个发不了评论
主题可以用和我一样的,这个主题评论方面正常